Have you wanted to add your signature to an email in Outlook without having to lift your hands from the keyboard? No? Well, I have and maybe one day you’ll want to stop selecting your signature from a menu because you’ve come back from PTO and now have approximately 200 emails to respond to. Setting up a keyboard shortcut for this task will save you a surprising amount of time. It just takes a few clicks and a little practice using the shortcut.
To create a keyboard shortcut for your Outlook signature you’ll need to customize the Quick Access Toolbar on the Main Screen. Once added, you can use the shortcut Alt+[nth icon]+Enter.
To add the Signature icon to the Quick Access Toolbar click through the following menu items or follow the steps below:
Quick Access Toolbar Dropdown > Popular Commands > All Commands > Signature > Add > OK
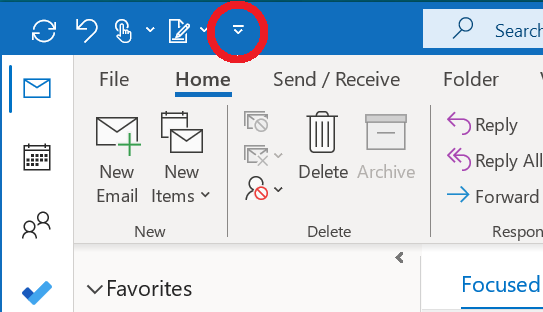
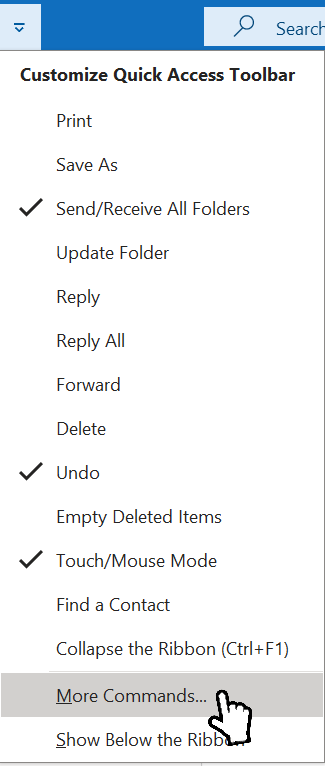
- Open the Quick Access Toolbar by clicking the dropdown menu icon in the top left of Outlook’s main screen. See below.

- Scroll down to More Commands… and left click.

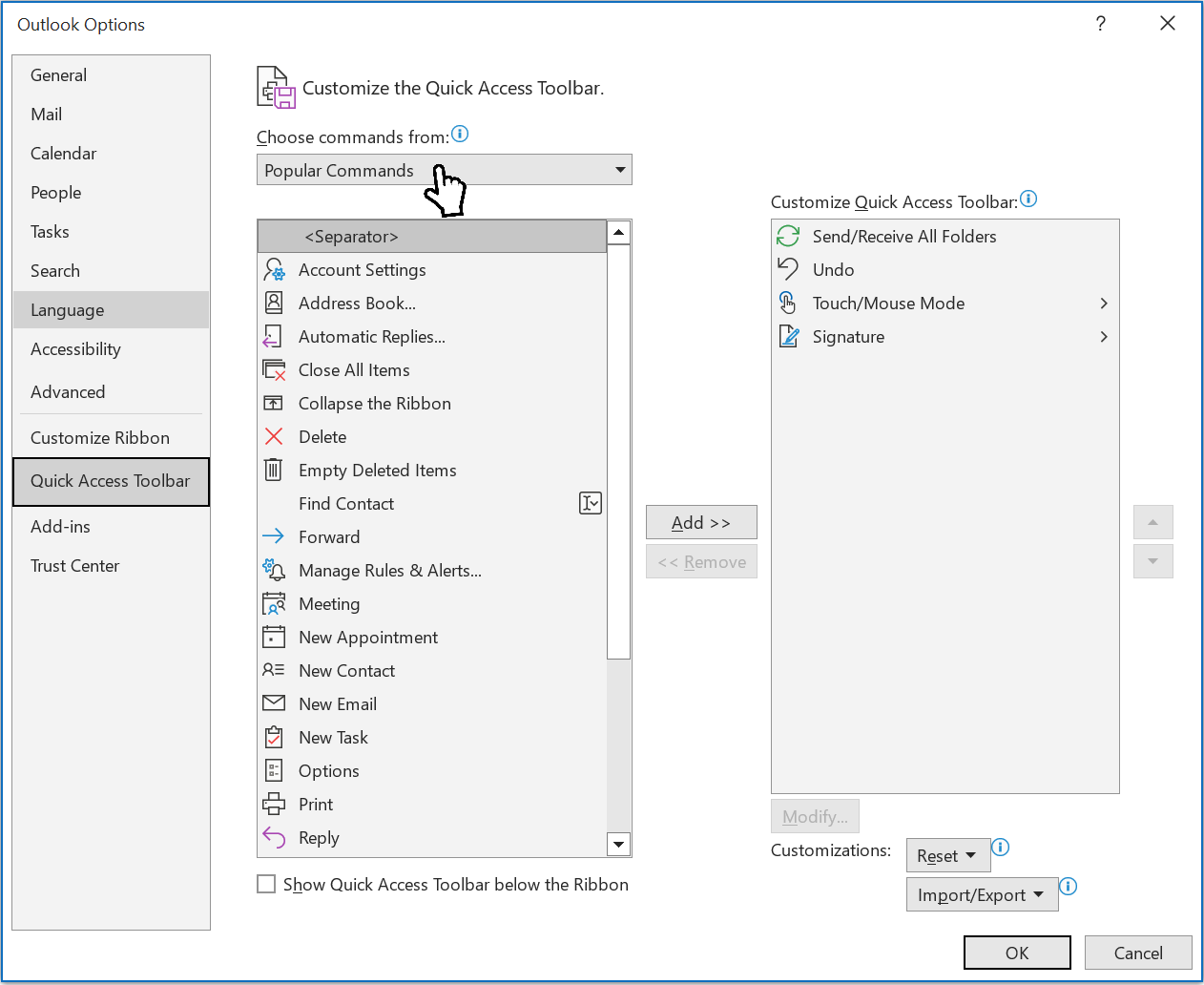
- In the Outlook Options menu click on the Popular Commands Dropdown.

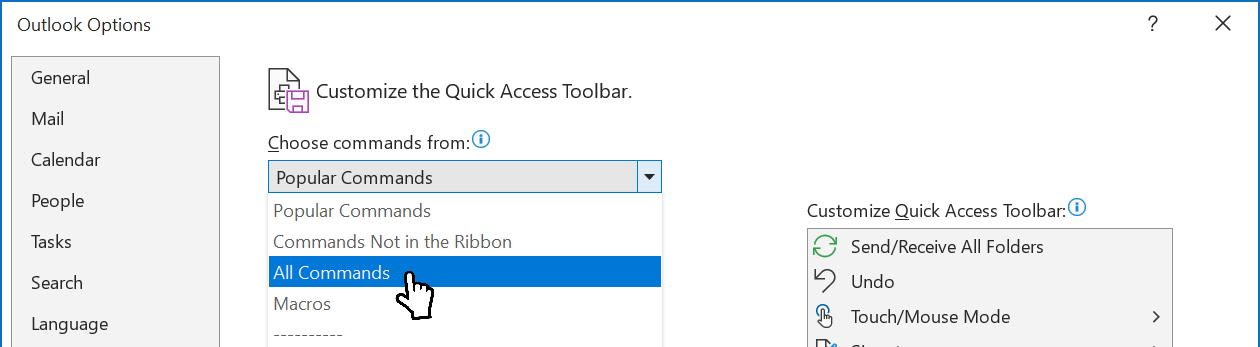
- Click All Commands.

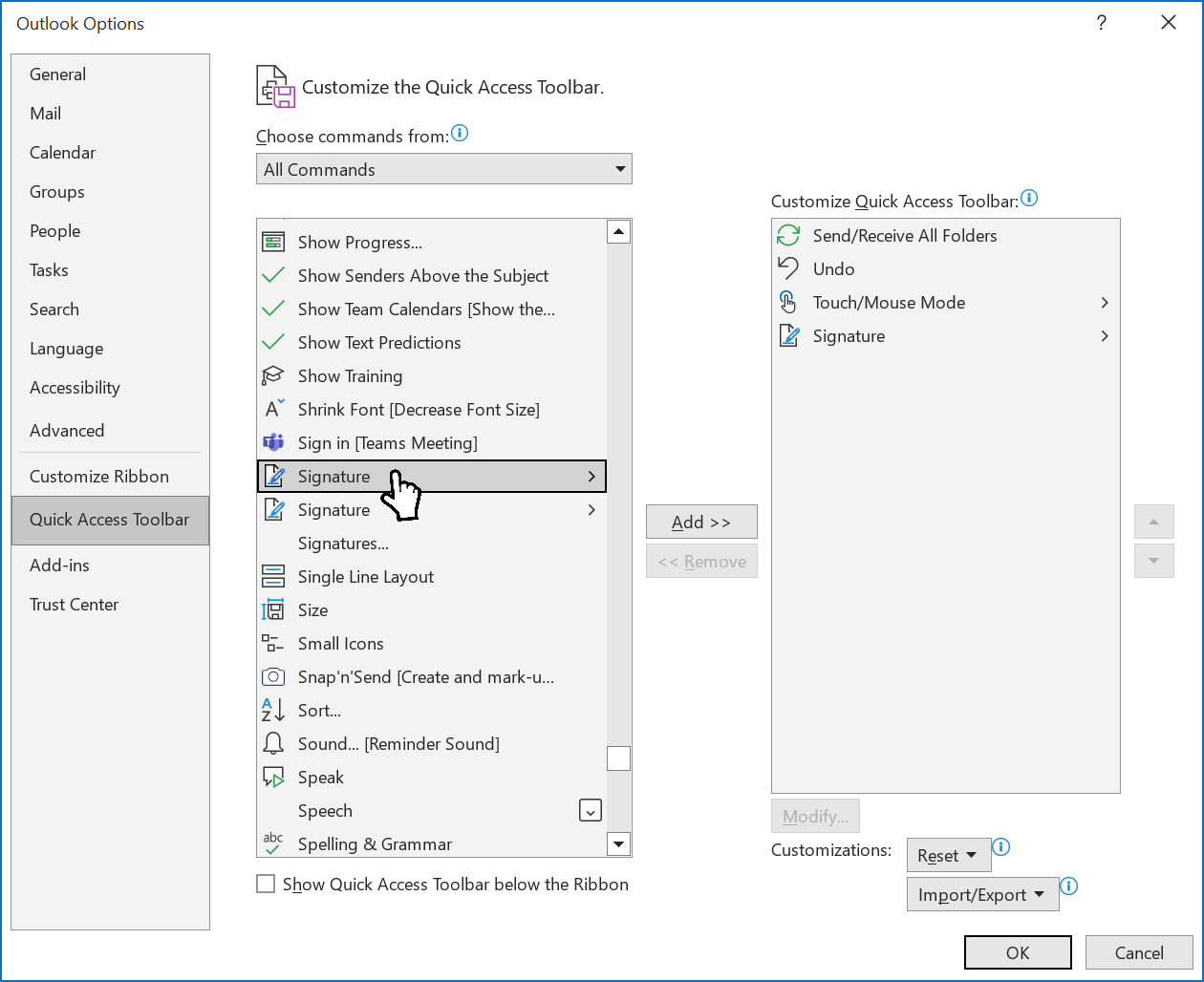
- Click on Signature.

- Click on Add >>. You’ll see the Signature menu item appear in the Customize Quick Access Toolbar menu to the right.
- From here you can adjust the position of the Signature menu item using the up and down arrows on the right.
- Click OK when done adjusting the item’s position.
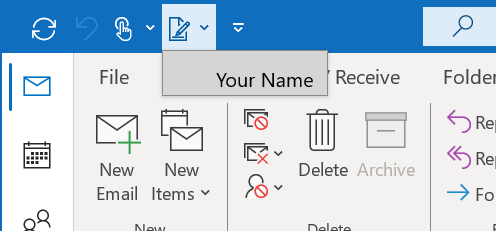
- To access the menu item use Alt+[nth icon]+Enter. For example, my icon is set to the fourth icon from the left, so my keyboard shortcut is Alt+4. See image below.

- To insert your signature, at your cursor’s position, press Enter.
* This will only add the Signature icon to the main Outlook screen. To access your signature using a keyboard shortcut from a New Message or a message that has been Popped Out of the main screen just repeat the same process above in a New Message window.
That’s it! It may take a few messages to get used to the shortcut, as it isn’t a single combination of keys, but it will decrease the time needed to add a signature to an email thread. If your work involves a lot of email chains, you’ll save a surprising amount of time setting this up.